works
レインボー水族館

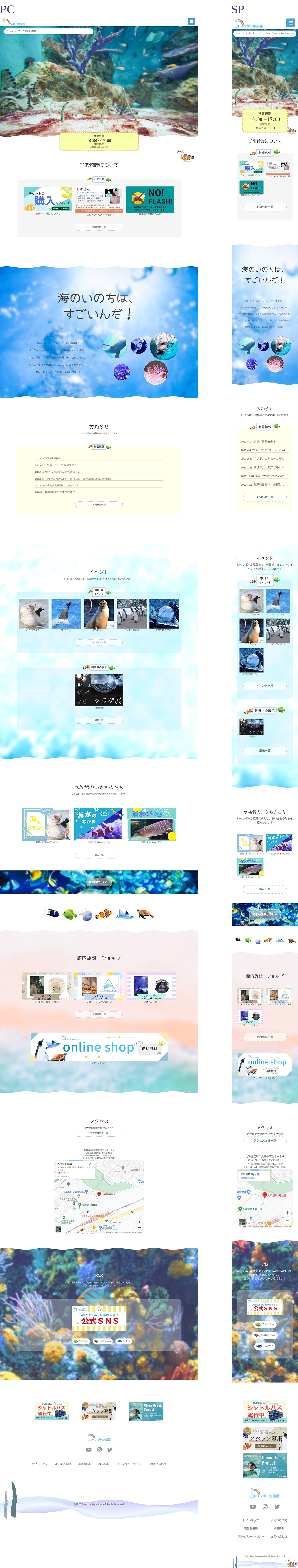
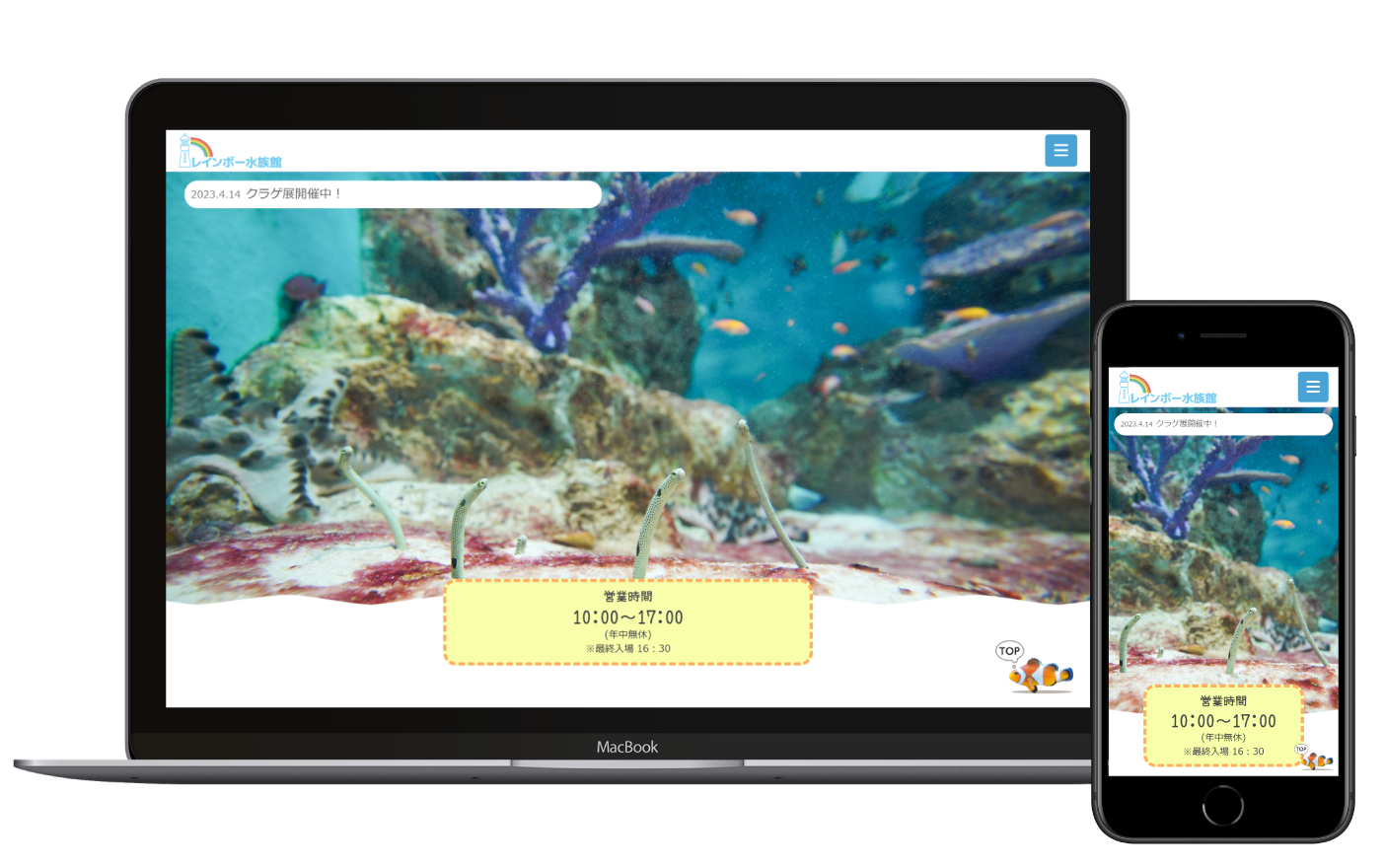
レインボー水族館
【自主制作】職業訓練校のコーディング分野最終課題として水族館のリニューアルサイトを制作しました。
事前に水族館に行って雰囲気や来場者の年齢層、いきものの配置や生態について調査・確認。また、実際に撮影することで準備を行い制作にあたりました。
知識の確認も兼ねて全てのリンク先のページを作成を目標に取り組みました。
使用技術:HTML/CSS/jQuery/Photoshop/illustrator
作業期間:170時間程度
制作ページ数:33ページ
サイト紹介
札幌市近郊にある水族館からサイトリニューアルに関する依頼
依頼内容
札幌市近郊にあるレインボー水族館のサイト新規制作。
コロナによる規制緩和を機に今までのサイトのリニューアルを考えたが、いっそのこと新規で作り直すということになった。今までのは十数年前から使っていたサイトだったので今回は、よりモダンなサイトを作成し、規制緩和後の来客数増加につなげたい。
水生生物の知識などよりも、水族館に来館し、生き物たちの実際の動きをみたことによるワクワクや感動がよりユーザーに伝わるようなデザインを希望。
コンセプト
「知識を提供するのではなく、”すごいな、楽しいな”という感動を提供する。」
メインターゲット「幼稚園~小学生くらいの子供がいるファミリー」。水族館に実際に行って楽しんでもらえるよう、まずはサイトを見てワクワクしてもらえるように制作に取り組みました。
課題に対する目標
コーディングの最終課題でもあったため、これまでに学習したことを活かせるよう、全てのリンク先のページを作成することを目標に取り組みました。
使用技術
HTML&CSS
基本的なサイトの構築のために使用しました。
記述するコードが少なくなるように繰り返し使用できるコードを作成・使用しました。また、レスポンシブについても対応しております。
jQuery/Javascriptサイトの動きを補うために使用しました。
Photoshop主に写真の加工に使用しました。
メインビジュアルは自分で撮影した写真を使用しております。WEBサイト使用時の写真加工について学ぶことができました。
Illustratorバナー制作などで使用しました。
今後の課題
今回の制作では「レインボー水族館」という施設名称やファイリー向けの施設であることから色を多用したサイトの構成にしましたが、色を多用することでまとまりのなさが出てしまうという気づきを得ることができました。 少ない配色でいかにそのサイトの雰囲気を作り上げることができるかを今後の課題として取り組んでいきたいです。